Jonathan Santos
Full-stack Web developer / Gamedev

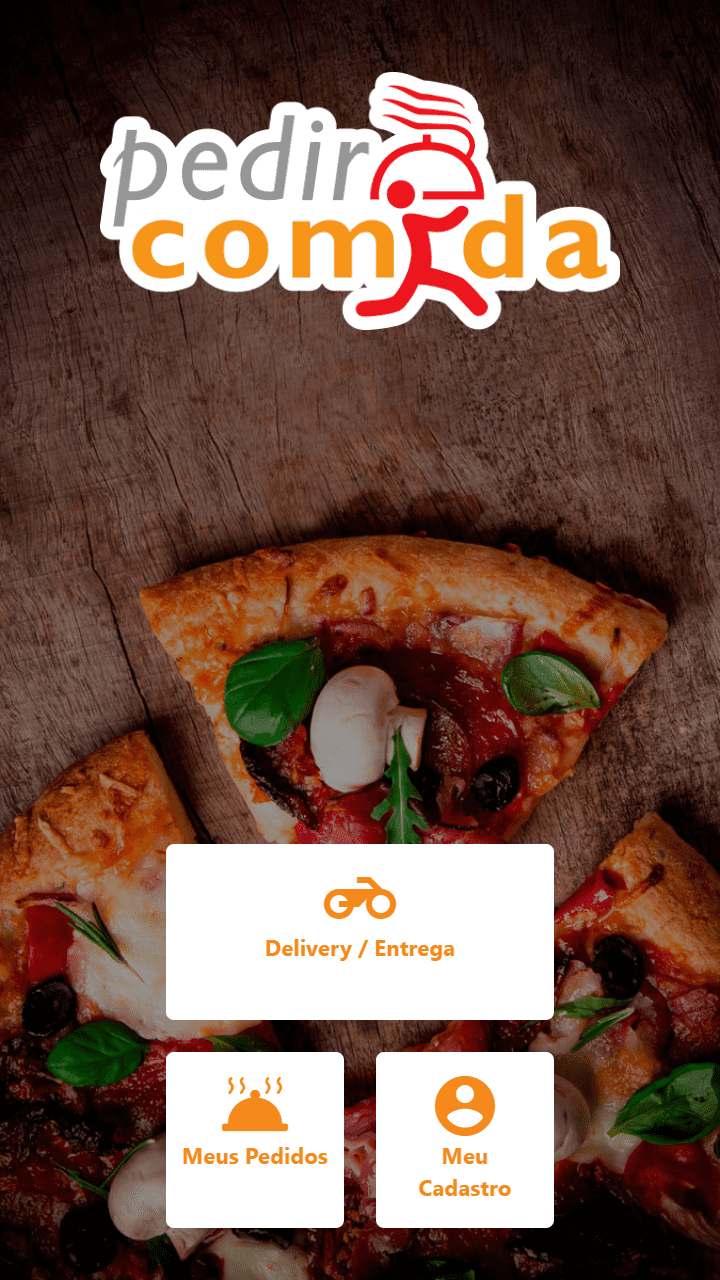
Pedir Comida PWA
Project I participated during my time in eComanda. Created with React and Typescript, my firest PWA

Pague Zé
Project I created with my team during the Megahack 5.0, done with React.js and CSS during the span of 3 days

Jhow.io
My personal website, created with pure HTML and CSS

Pipoca Cafeinada
My personal blog, built with Hexo.js and a theme created by me

Wikijhow
My personal Wiki, built with Hexo.js and a theme created by me

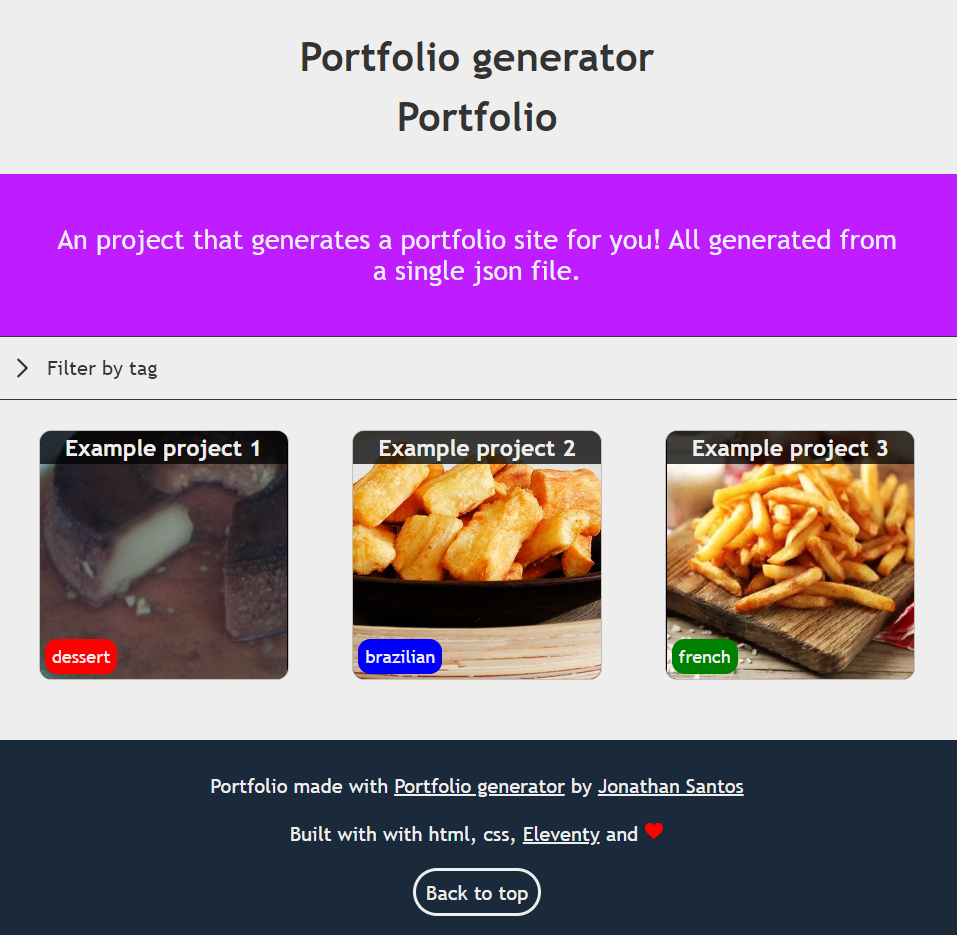
Portfolio Generator
A project that generates a portfolio site for you! All generated from a single json file. Created using Eleventy

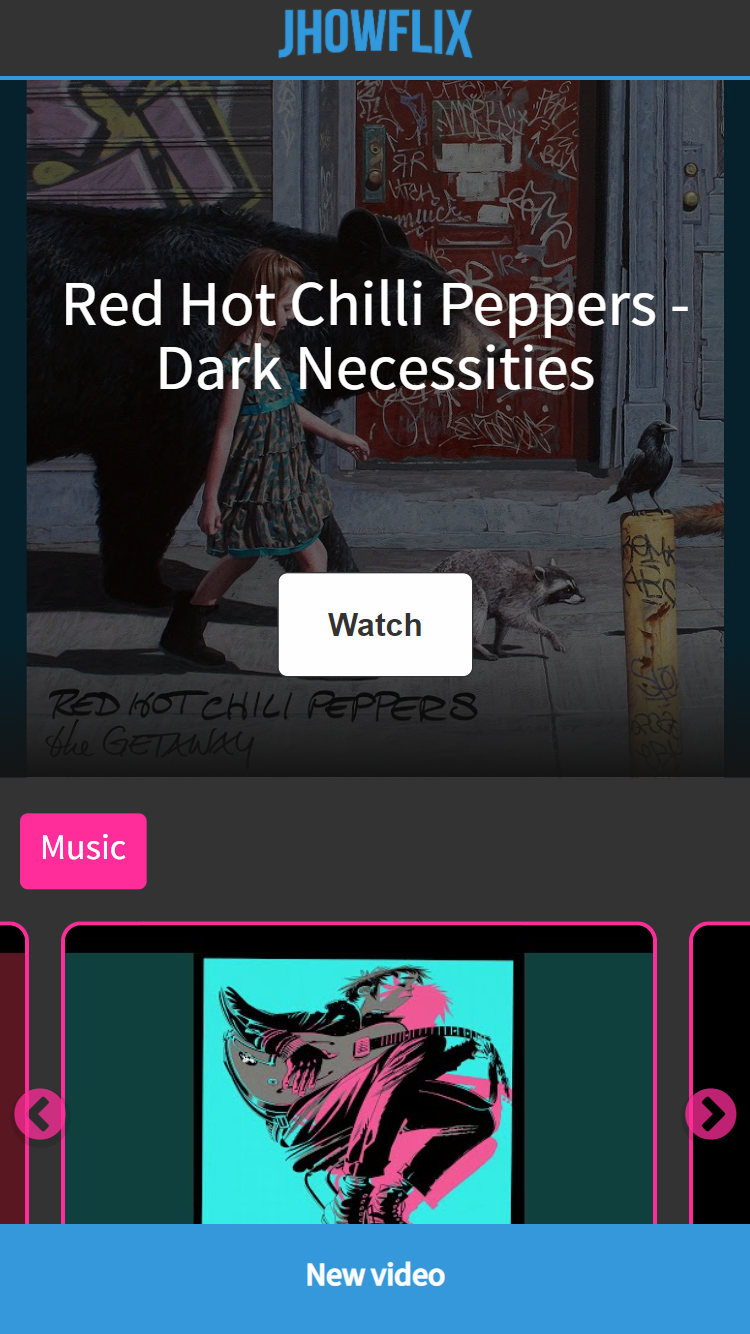
Jhowflix
A simple clone of Netflix I created during the React Imersion from Alura

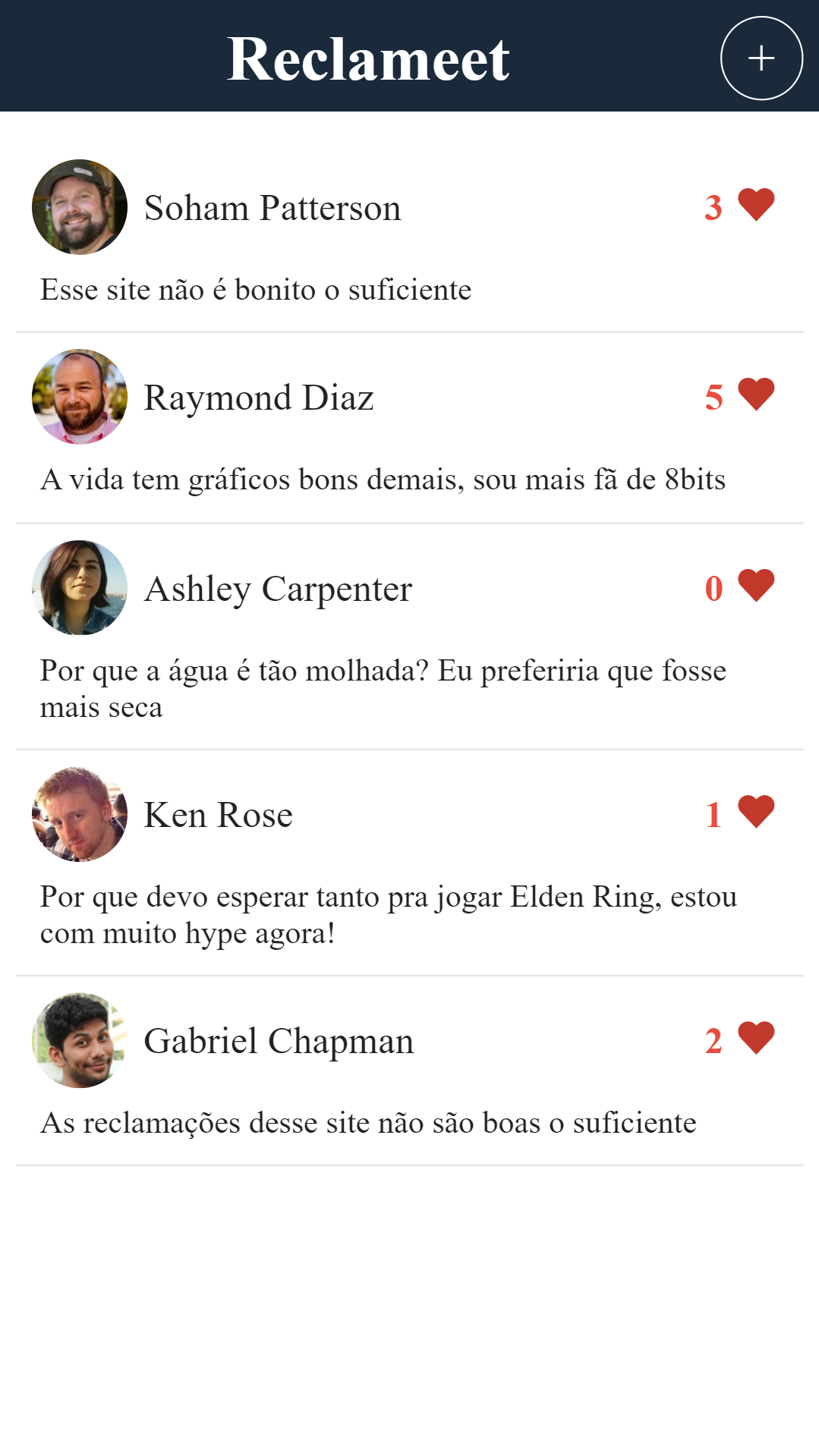
Reclameet
Simple Twitter copy made by me during in a couple of days. Made with pure HTML, CSS and JS + a simple server with Node.js and Express

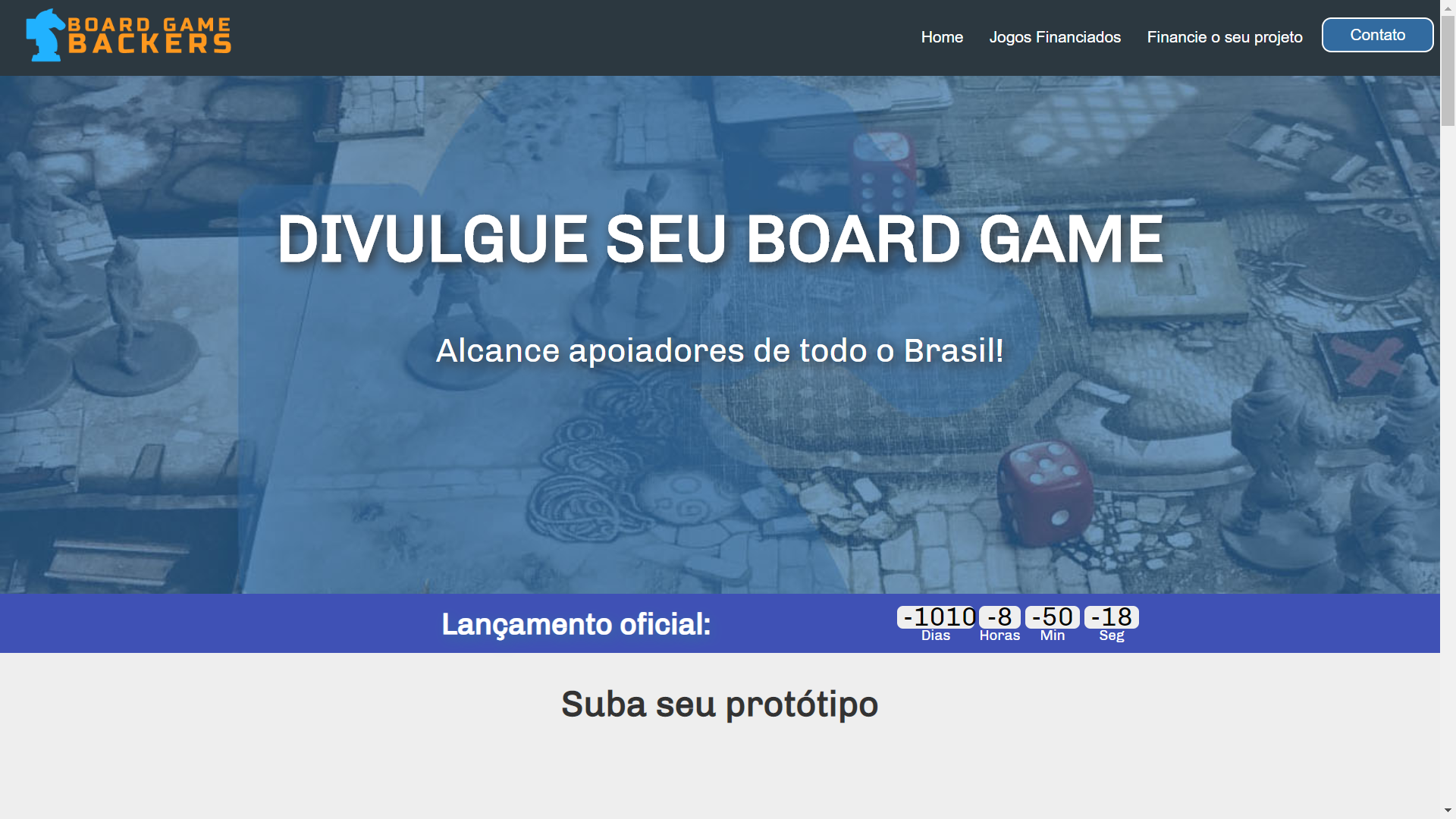
Landing Page BoardGames Brackers
First landing page I've built, made during my time during the Mastertech Front-End bootcamp in 2018

Bluehack Automachat Server
My first server. Created with Node.js during the Angelhack 2017 in SP. Me and my team finished in 3rd

Unicórnio Adivinha App
Android app made by me with React Native, with prototypig done with Figma. It can recognize the emotions of a person from a photo

Unity FPS
A simple FPS experiment I created with Unity for practice and classes

Post processing experiment
An experiment I built in Unity to learn more about lights and post processing

Naval Battle
First big programming project I've done (and my first game), made with Java in ETEC Guaracy Silveira

Tidy that room
Game I've built during my first Game jam, where I had only 3 hours to create a game from zero with the subject of 'short time'

Flappy Bird Pong
First HTML Canvas game I've created

Canvasrama
I website I'm using to save my studies about computer graphics using HTML Canvas

A-Frame experiment
An A-Frame experiment I've created during a mini 1-hour hackaton during Campus Party SP 2017

Stepping feet Illusion
Website illustrating the Stepping feet optic illusion

Ludo
My first Computer Graphics project, made with Java during my time in ETEC Guaracy Silveira

FPS Knight
3D model of a character I created with MagicaVoxel to be used later in game development

3D Coffe and Donut
A project in Blender I created to practice Blender in 2020

Low Poly Car
Low poly Car 3D model created in 2020, created with Blender
Caffeinated Popcorn
3D model of caffeinated popcorn, created in 2020 with Blender

Spider Tank
Spider Tank 3D model created in a 30 minutes challenge, created in 2019 with Blender