Jonathan Santos Web
Full-stack Web developer / Gamedev

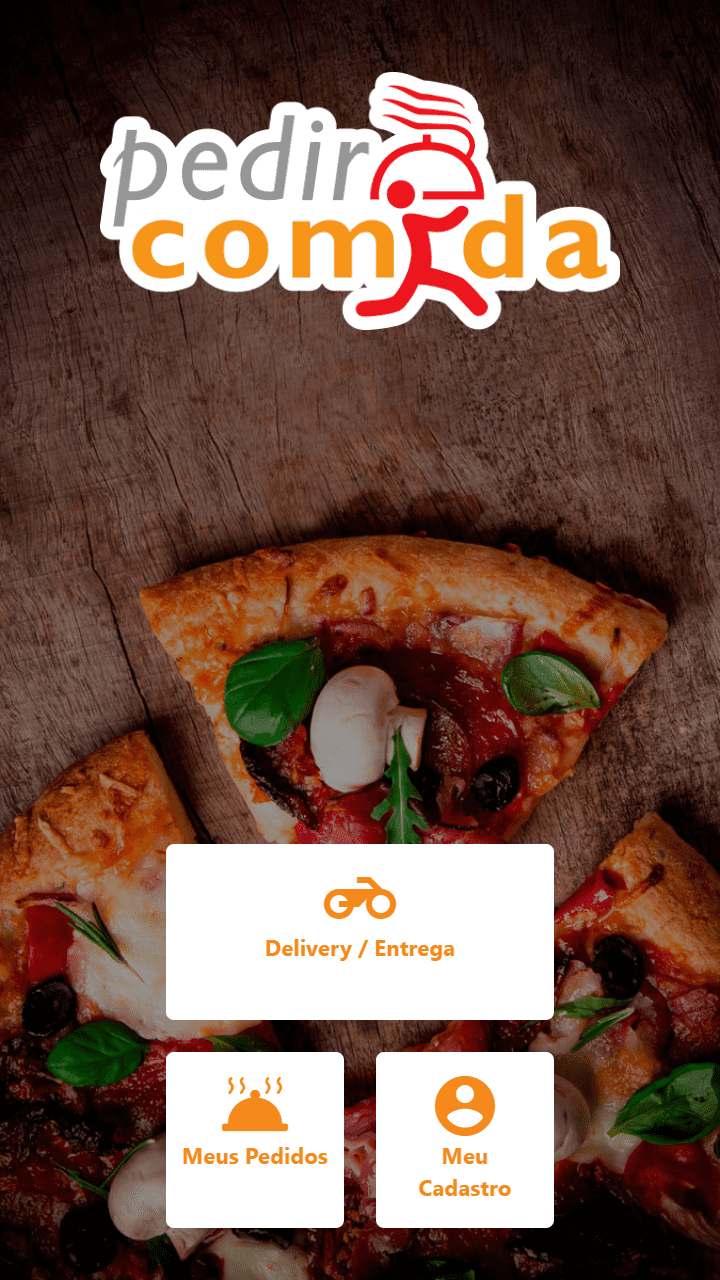
Pedir Comida PWA
Project I participated during my time in eComanda. Created with React and Typescript, my firest PWA

Pague Zé
Project I created with my team during the Megahack 5.0, done with React.js and CSS during the span of 3 days

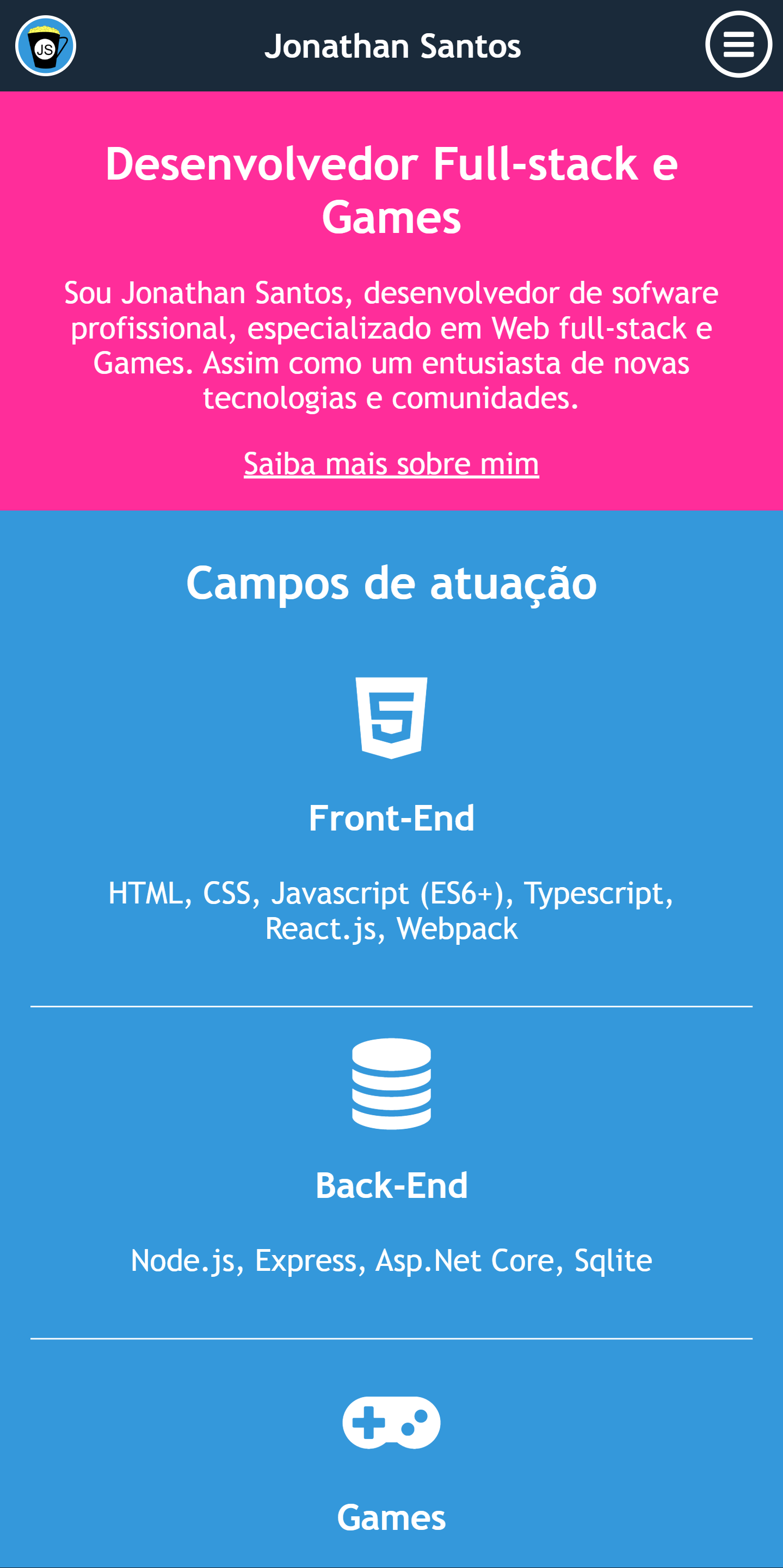
Jhow.io
My personal website, created with pure HTML and CSS

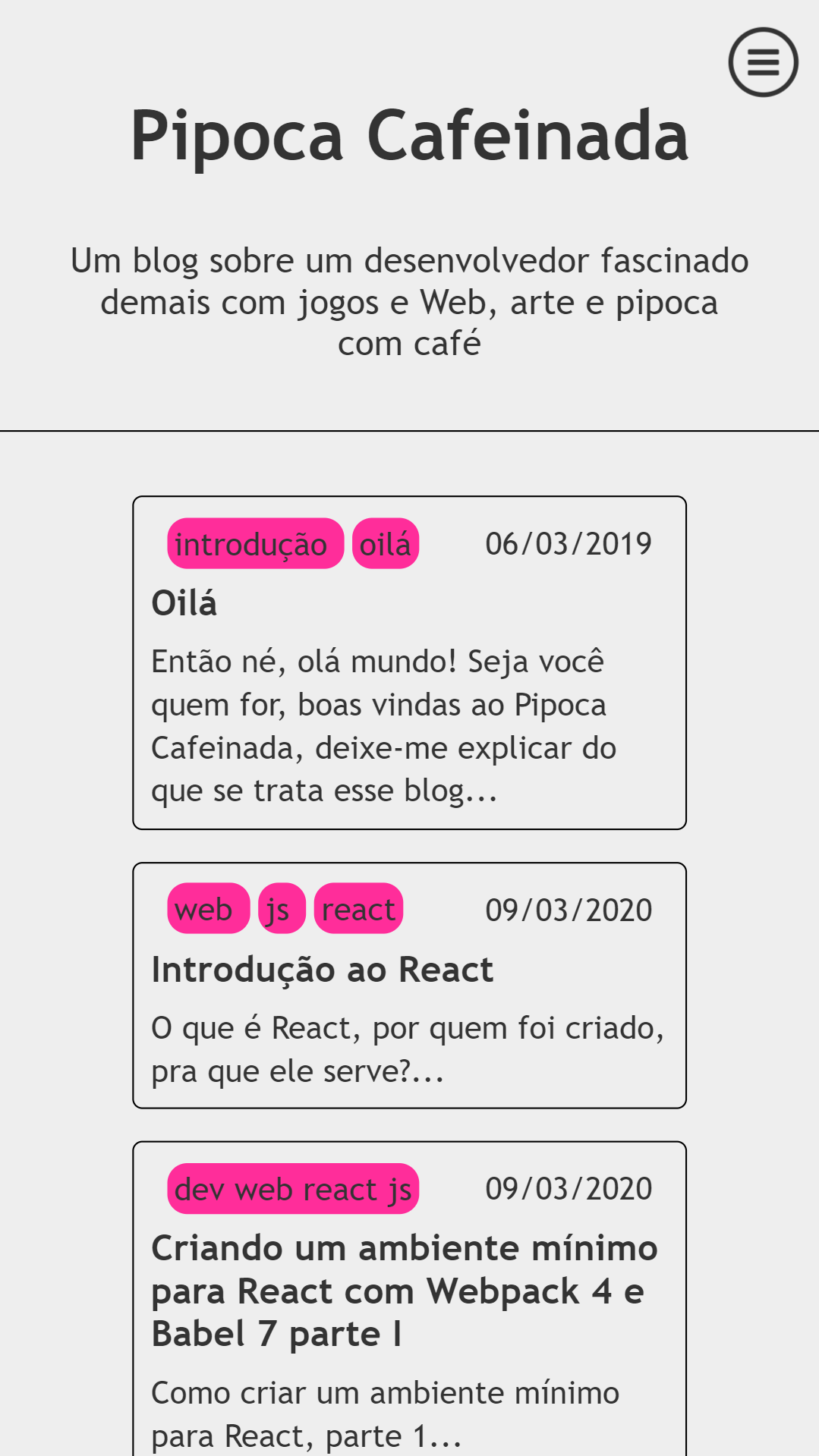
Pipoca Cafeinada
My personal blog, built with Hexo.js and a theme created by me

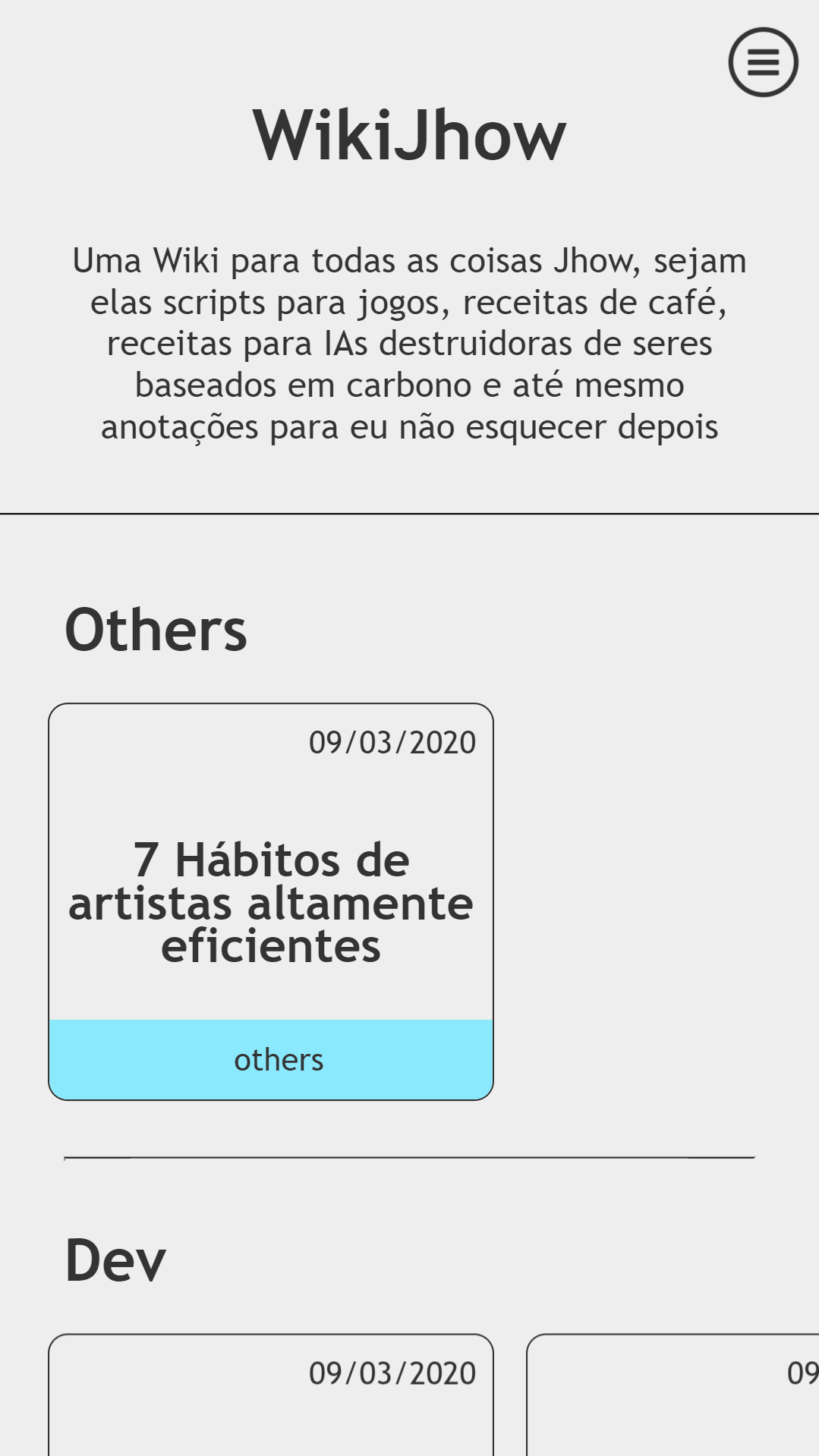
Wikijhow
My personal Wiki, built with Hexo.js and a theme created by me

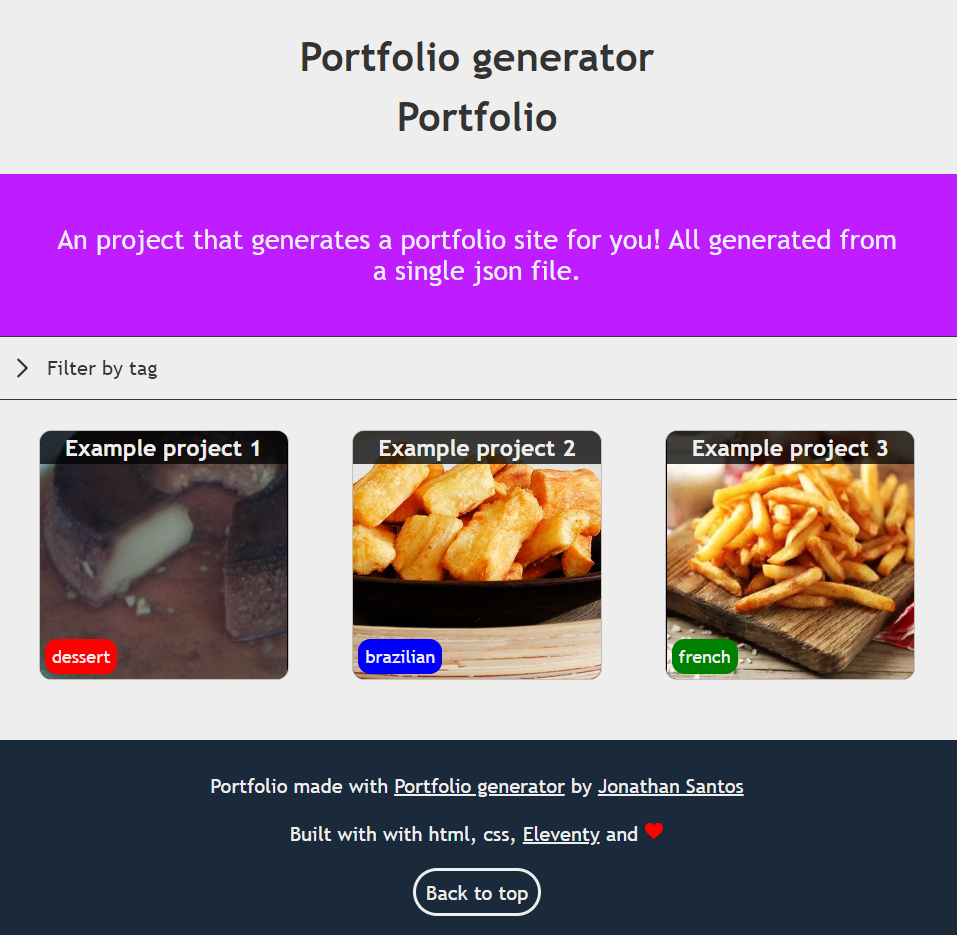
Portfolio Generator
A project that generates a portfolio site for you! All generated from a single json file. Created using Eleventy

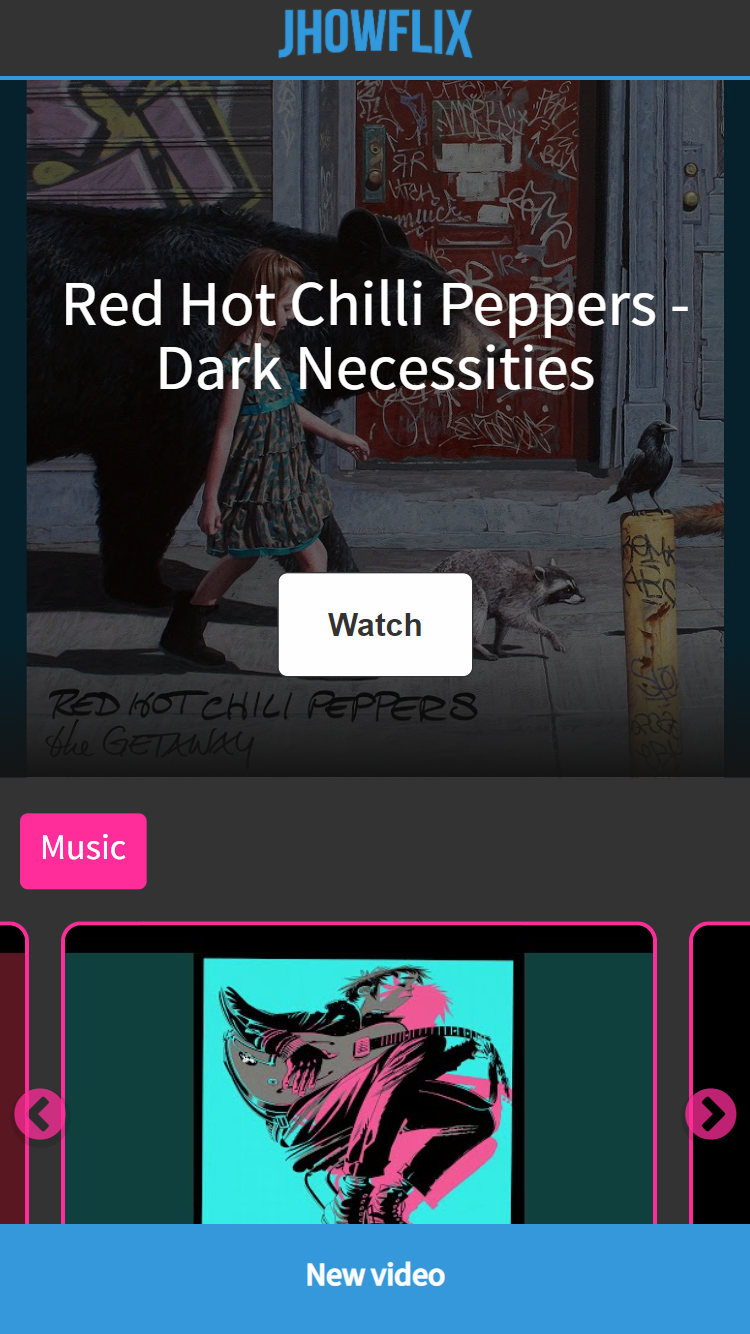
Jhowflix
A simple clone of Netflix I created during the React Imersion from Alura

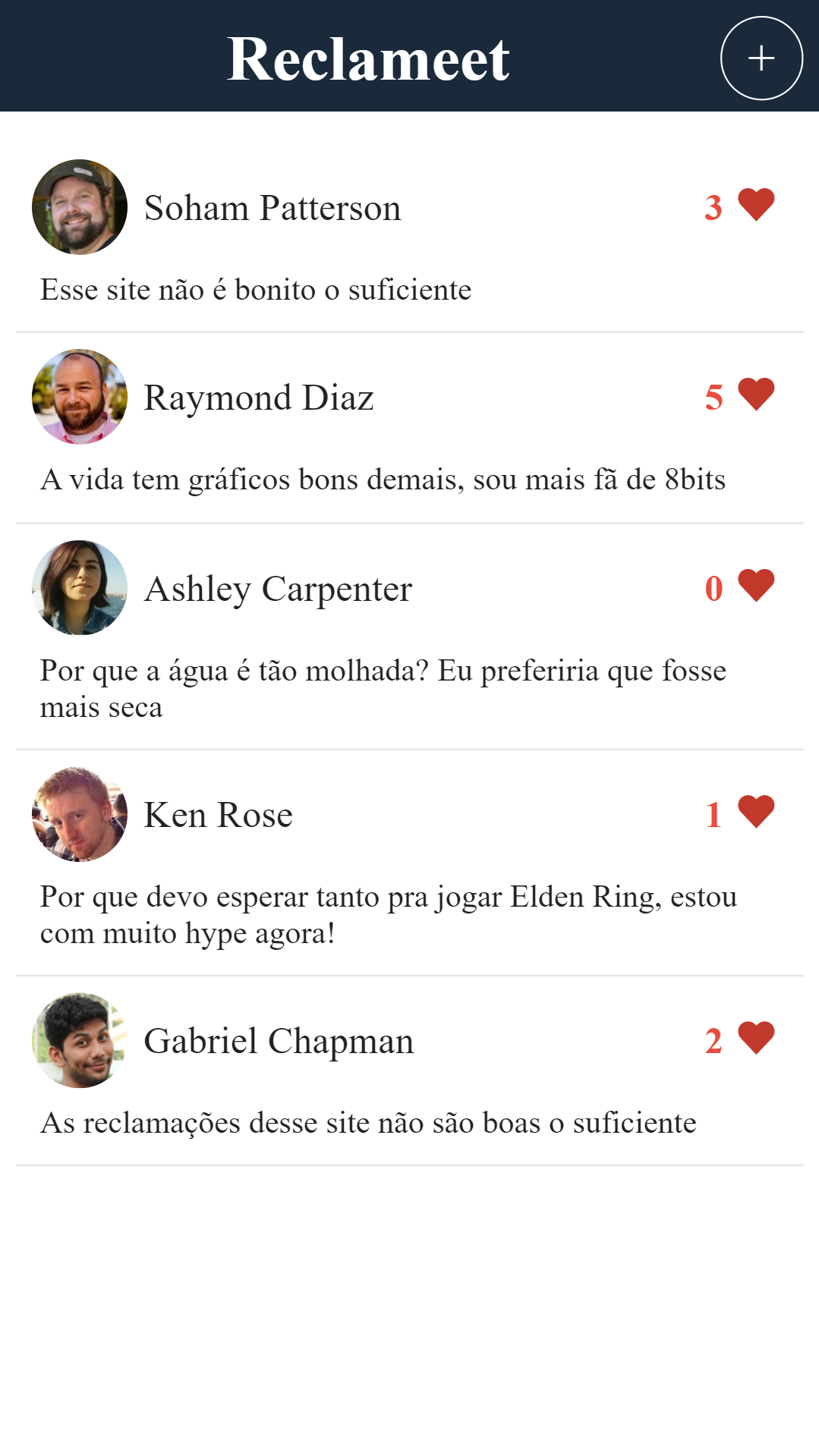
Reclameet
Simple Twitter copy made by me during in a couple of days. Made with pure HTML, CSS and JS + a simple server with Node.js and Express

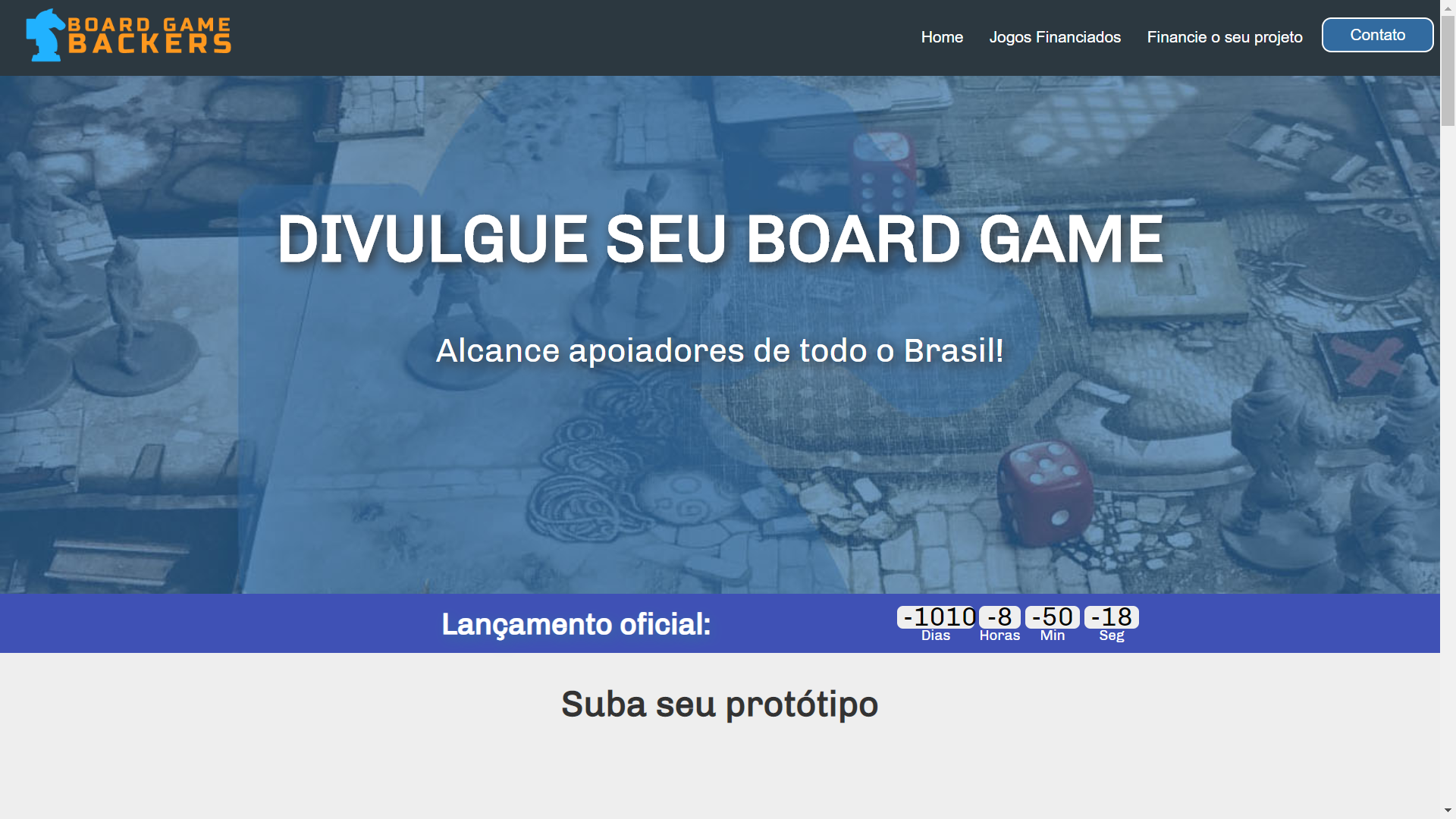
Landing Page BoardGames Brackers
First landing page I've built, made during my time during the Mastertech Front-End bootcamp in 2018

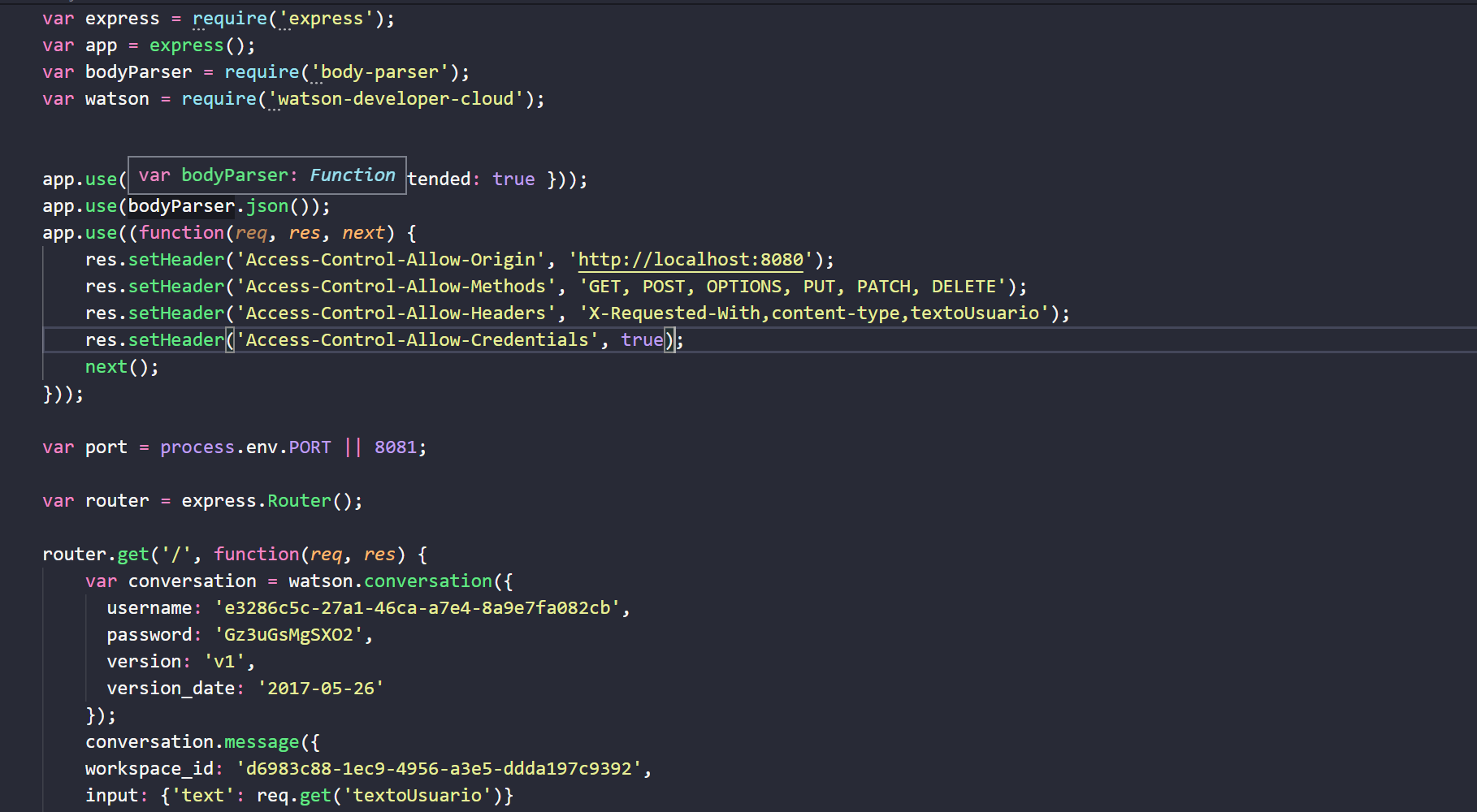
Bluehack Automachat Server
My first server. Created with Node.js during the Angelhack 2017 in SP. Me and my team finished in 3rd