Jonathan Santos Web
Desenvolvedor Web Full-stack / Desenvolvedor de jogos digitais

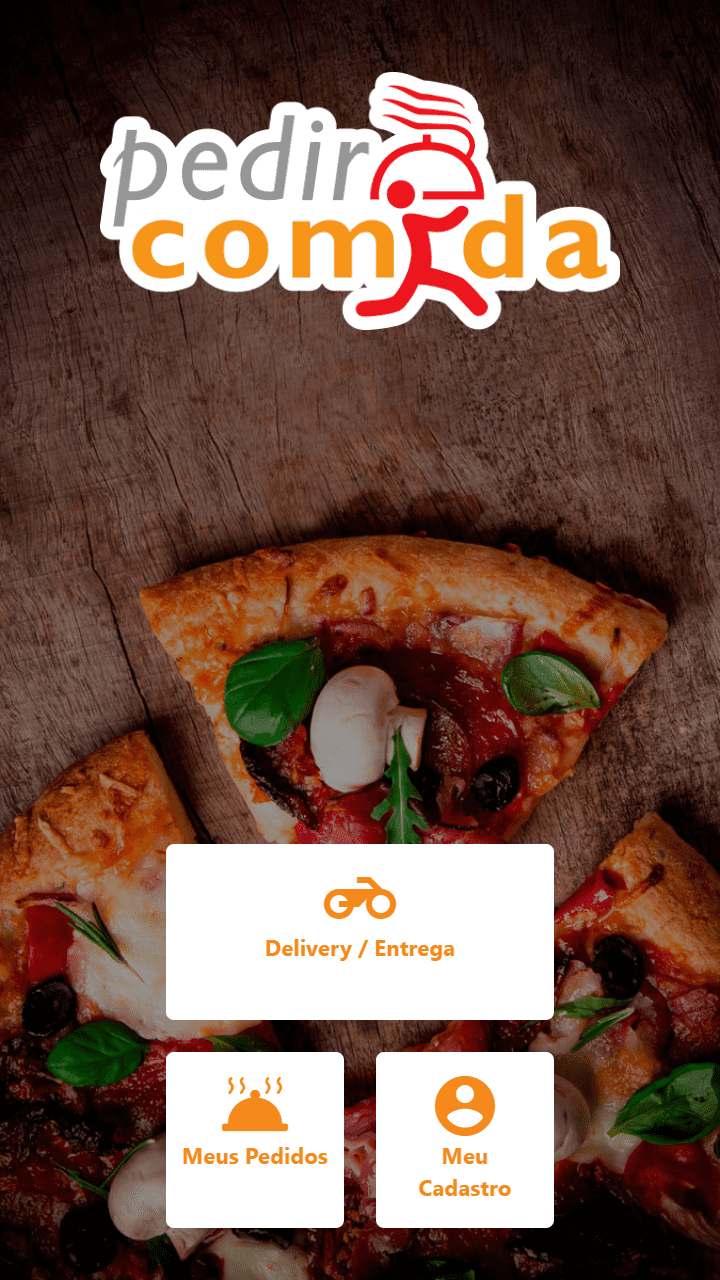
Pedir Comida PWA
Projeto que participei no meu tempo na eComanda, feito com React e Typescript, meu primeiro PWA

Pague Zé
Projeto que criei durante o Megahack 5.0, feito com React.js e CSS escrito á mão por mim

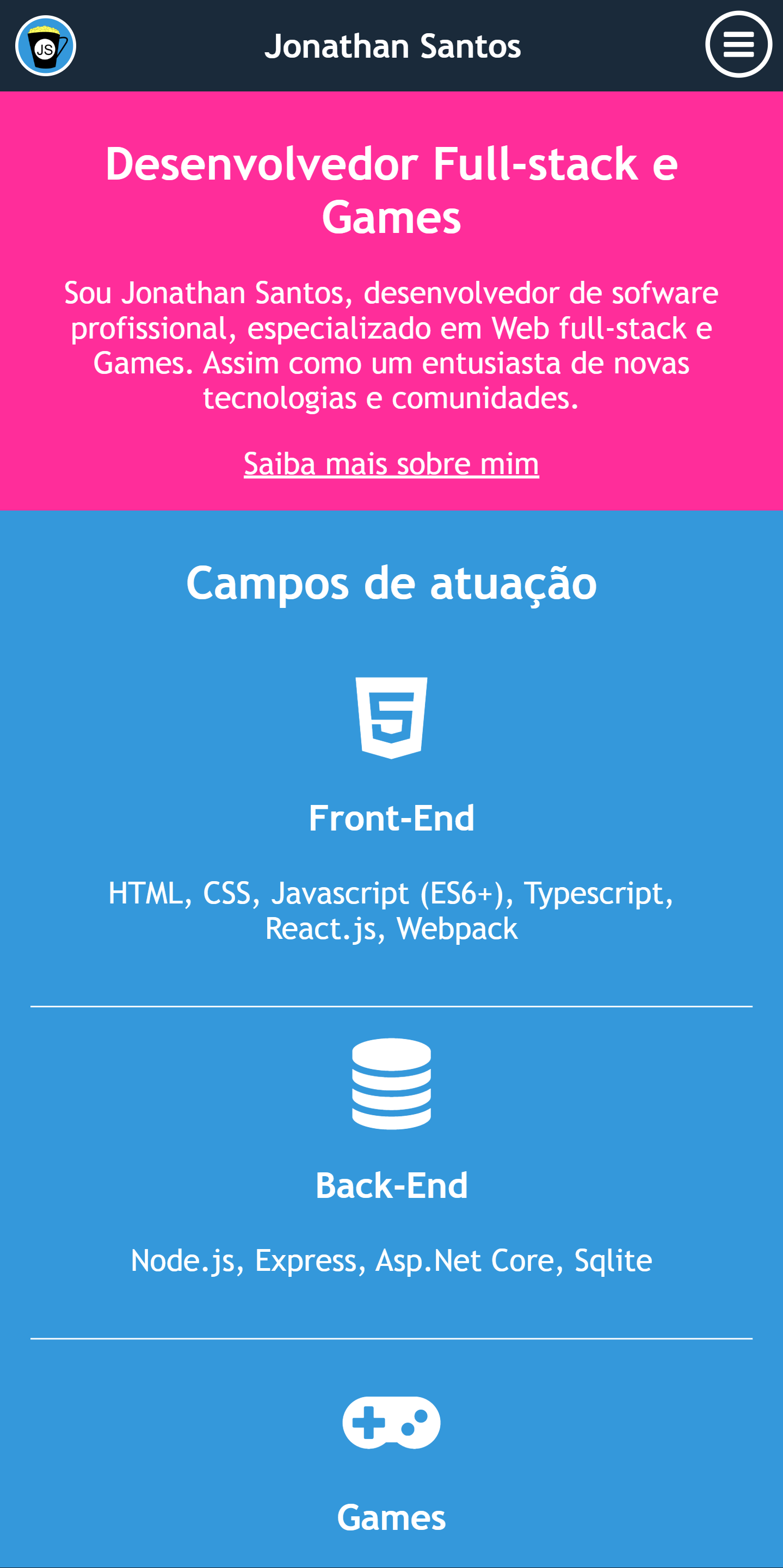
Jhow.io
Meu site pessoal, feito com HTML e CSS puros

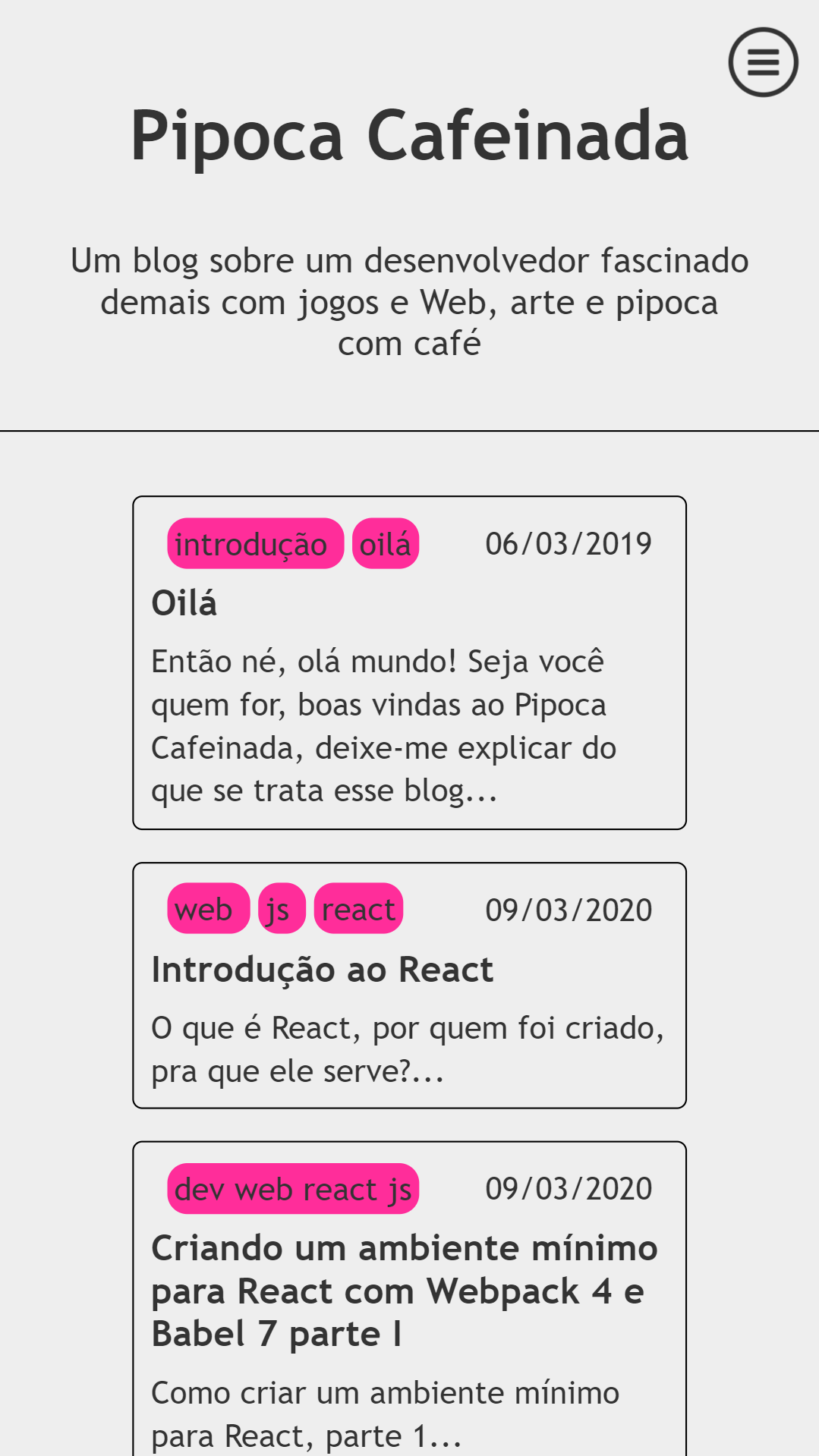
Pipoca Cafeinada
Meu Blog pessoal, construído com Hexo e com um tema feito á mão por mim

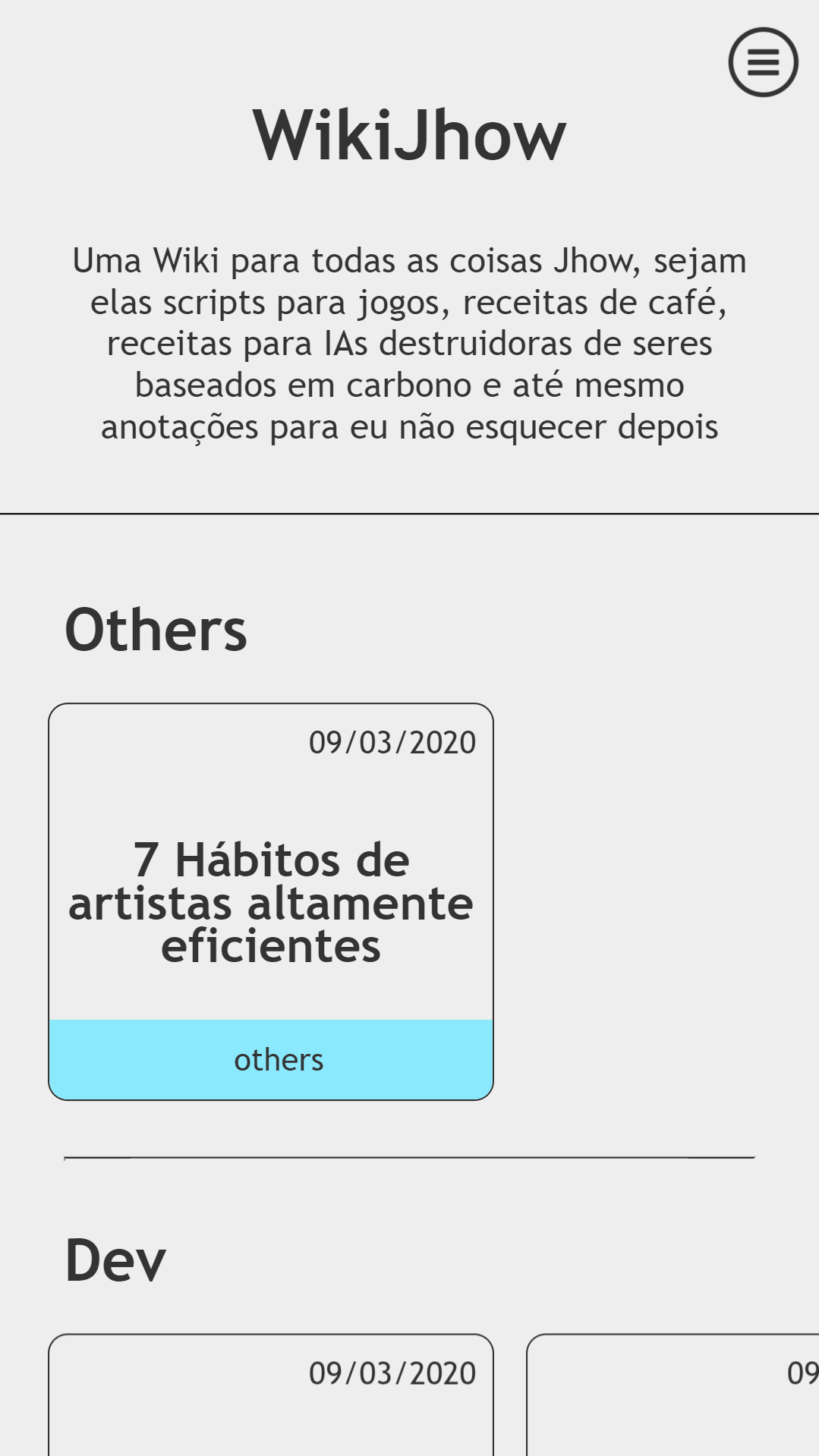
Wikijhow
Minha Wiki pessoal, construída com Hexo e com um tema feito á mão por mim

Portfolio Generator
Um gerador de portfólios constrúido com Eleventy, o portfólio que está acessando agora foi gerado a partir dele

Jhowflix
Um simples clone de Netflix que fiz durante o Imersão Alura de React. Feito usando o mais moderno código React por mim

Reclameet
Simples site cópia do Twitter feito usando HTML, CSS e JS puros junto do servidor feito com Node.js e Express. Feito para criar aulas em cima

Landing Page BoardGames Brackers
Primeira landing page que construí, feito no meu tempo no Bootcamp de front-end da Mastertech em 2018

Servidor Bluehack Automachat
Meu primeiro servidor. Feito com Node.js para a Angelhack 2017 que participei em São Paulo. Ficamos em 3º lugar